Ready to make your Maestro instance look and feel just like you?
You can check out our Maestro Product Guidelines Figma File to help you design any necessary graphics. Additionally, we've detailed some specifications below.
Please Note: We only accept file names with the following characters - Aa through Zz; 0 through 9, hyphens, underscores, and periods. All else will reject the upload.
Here are some quick specs:
- Desktop Logo: minimum height 150, max width 500
- Mobile Logo: min height 120, max width 600
- Channel Background
- SD: 1920x1080
- HD 4k: 3840x2160
- Tickets and Subscription Gate Background
- Desktop: 1920x1080
- Mobile: 1920x1080
- Card: 600x356
- Safe Zone: 520x276 (80px buffer)
Place all text and key design elements within the Safe Zone for the best visual experience.
- Safe Zone: 520x276 (80px buffer)
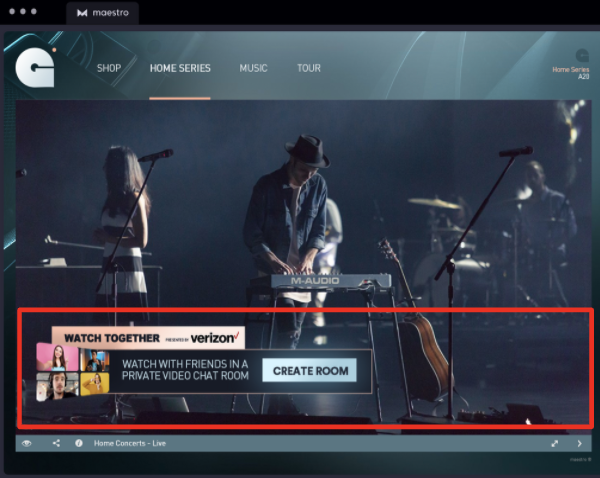
- Lower Third Overlay: 1920 (maximum width) x 360
- Note: utilize transparent space to achieve desired placement over the stream.

- Note: utilize transparent space to achieve desired placement over the stream.
- Favicon: 16x16
- Navigation: 100x30
- Channel Navigation Icon: 640x360
- SEO Image: 900x504
- Sponsor Logos (Footer): 100x60
- Footer Link: 100x60
- "Image Panel" Image: 320x1000 MAX
- "People Panel" Image: (300x320)
- Poll Images: 80x50